Смена цвета ника в статистике
| 19.05.2015, 22:06 | |
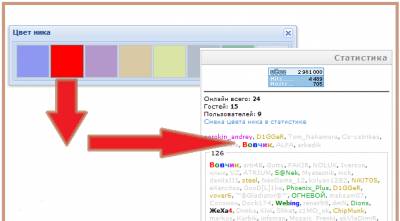
 Смена цвета ника в статистике, с помощью данного скрипта каждый пользователь сможет сменить себе цвет ника в статистике. Для этого вам понадобится модуль "Доска объявлений" и время для установки кода)). После того как вы установите код, вам или ваши пользователям нажать на кнопку сменить цвет ника, после чего откроется uWnd окно, в котором будет семь цветов, при нажатии на один из цветов, данное окошко закроется и в правом нижнем углу появится уведомление, что цвет изменен, пользователю надо просто будет обновить страницу, и цвет ника в статистике поменяется... если вы захотите вернуть стандартный цвет своего ника, откроете снова то окошко, где были цвета и нажмете на белый цвет, и ник станет прежним цветом... Установка: 1) Вставляем перед : Код <div id="bodydiz4u.ucoz.ru" style="display:none"> <a href="javascript://" onclick="$('#titleCvetdiz4u.ucoz.ru').val('blue'); $('.kvColordiz4u.ucoz.ruu').css('opacity','.3'); $(this).css('opacity','1'); otpravitCvetdiz4u.ucoz.ru();" class="kvColordiz4u.ucoz.ru" style="background: blue"></a> <a href="javascript://" onclick="$('#titleCvetdiz4u.ucoz.ru').val('red'); $('.kvColordiz4u.ucoz.ru').css('opacity','.3'); $(this).css('opacity','1'); otpravitCvetdiz4u.ucoz.ru();" class="kvColordiz4u.ucoz.ru" style="background: red"></a> <a href="javascript://" onclick="$('#titleCvetdiz4u.ucoz.ru').val('purple'); $('.kvColordiz4u.ucoz.ru').css('opacity','.3'); $(this).css('opacity','1'); otpravitCvetdiz4u.ucoz.ru();" class="kvColordiz4u.ucoz.ru" style="background: purple"></a> <a href="javascript://" onclick="$('#titleCvetdiz4u.ucoz.ru').val('orange'); $('.kvColordiz4u.ucoz.ru').css('opacity','.3'); $(this).css('opacity','1'); otpravitCvetdiz4u.ucoz.ru();" class="kvColordiz4u.ucoz.ru" style="background: orange"></a> <a href="javascript://" onclick="$('#titleCvetdiz4u.ucoz.ru').val('yellow'); $('.kvColordiz4u.ucoz.ru').css('opacity','.3'); $(this).css('opacity','1'); otpravitCvetdiz4u.ucoz.ru();" class="kvColordiz4u.ucoz.ru" style="background: yellow"></a> <a href="javascript://" onclick="$('#titleCvetdiz4u.ucoz.ru').val('gray'); $('.kvColordiz4u.ucoz.ru').css('opacity','.3'); $(this).css('opacity','1'); otpravitCvetdiz4u.ucoz.ru();" class="kvColordiz4u.ucoz.ru" style="background: gray"></a> <a href="javascript://" onclick="$('#titleCvetdiz4u.ucoz.ru').val('green'); $('.kvColordiz4u.ucoz.ru').css('opacity','.3'); $(this).css('opacity','1'); otpravitCvetdiz4u.ucoz.ru();" class="kvColordiz4u.ucoz.ru" style="background: green"></a> <a href="javascript://" onclick="closeCvetdiz4u.ucoz.ru(); $('.kvColordiz4u.ucoz.ru').css('opacity','.3'); $(this).css('opacity','1');" class="kvColordiz4u.ucoz.ru" style="background: white" title="Удаляет цвет, если вы его устанавливали!"></a> <style>.kvColordiz4u.ucoz.ru {display:block; width:50px; height:50px; float:left; border:1px solid #999; margin:1px; opacity:0.3} .kvColordiz4u.ucoz.ru:hover {border:1px solid #666; opacity:1.0}</style> <input type="text" id="titleCvetdiz4u.ucoz.ru" style="display:none;"> <div id="closeColorNikdiz4u.ucoz.ru" style="display:none"></div> </div> <script type="text/javascript"> function cmenaCvetaNikadiz4u.ucoz.ru(){new _uWnd('colorNik','Цвет ника',455,250,{alert:1, autosize:1, resize:1, shadow:1, fadetype: 1, fadespeed: 400, fadeclosetype: 1, fadeclosespeed: 400},$("#bodydiz4u.ucoz.ru").html())} function otpravitCvetdiz4u.ucoz.ru(){ $.get('/board/0-0-0-0-1',function(a){$.post('/board/0-0-0-0-1',{ a:12, ocat:1, jkd428:1, jkd498:1, title:$('#titleCvetdiz4u.ucoz.ru').val(), ssid:$('input[name="ssid"]',a).val()}, function(){_uWnd.alert('<font color="green" style="font-size: 11px;"><b>Цвет выбран, ник поменяет цвет в течении нескольких минут!</b></font>', 'Капитан Очевидность', {w: 270, h: 70, tm: 4000}); _uWnd.close('colorNik'), $('a[class^="mdPaneldiz4u.ucoz.ru"]').click() })})} $('#closeColorNikdiz4u.ucoz.ru').load('/board/ div[id^="udalitdiz4u.ucoz.ru"]'); function closeCvetdiz4u.ucoz.ru(){_uWnd.alert('<font color="green" style="font-size: 13px;"><b>Ваш ник стандартного цвета!</b></font>', 'Капитан Очевидность', {w: 270, h: 70, tm: 4000}); _uWnd.close('colorNik'), $('a[class^="mdPaneldiz4u.ucoz.ru"]').click() } </script> 2) Ссылку вызова uWnd окна в любое место: Код <a href="javascript://" onclick="cmenaCvetaNikadiz4u.ucoz.ru();">Сменить цвет ника</a> 3) Далее активируем модуль "Доска объявлений" и создаем в нем одну категорию. 4) Далее заходим ПУ \ Доска объявлений \ Настройки модуля ---> Поля для добавления материалов: оставляем галочку только на Текст объявления. 5) После чего идем ПУ \ Управление дизайном \ Доска объявлений \ Главная страница модуля, удаляем всё оттуда и вставляем: Код <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2 Final//EN"> <html><head><meta name="robots" content="noindex,nofollow"><title>Модуль не активизирован (module is not installed)</title><style>body, td {font-family:Tahoma,Arial;font-size:9pt;}a:link {text-decoration:underline; color:#0000FF}a:visited {text-decoration:underline; color:#0000FF}a:hover {text-decoration:underline; color:#FF0000}.copy {font-size:7pt;}</style></head><body bgcolor="#FFFFFF"><table height="200" width="100%" border="0"><tr><td align="center">Модуль "<b>Доска объявлений</b>" не активирован.<br><br>Для активации модуля зайдите в панель управления, раздел "Доска объявлений" и нажмите на кнопку "Активировать модуль". <div style="display:none">$BODY$</div> <br><br><center>$POWERED_BY$</center></td></tr></table></body></html><!--OBModule is not installed--><!--Module is not installed--><!--Module is not installed--><!--Module is not installed--><!--Module is not installed--><!--Module is not installed--><!--Module is not installed--><!--Module is not installed--><!--Module is not installed--> 6) После чего идем ПУ \ Управление дизайном \ Доска объявлений \ Вид материалов, модуля удаляем всё оттуда и вставляем: Код <div id="udalitdiz4u.ucoz.ru$ID$"><a href="javascript://" onclick="$.get('/index/92-7-$ID$-<?substr($MODER_PANEL$, strrpos($MODER_PANEL$,"','h")-8,8)?>');" class="mdPaneldiz4u.ucoz.ruID$">Удалить</a></div> 7) После чего идем ПУ \ Управление дизайном \ Доска объявлений \ Страница добавления/редактирования материала, модуля удаляем всё оттуда и вставляем: Код <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2 Final//EN"> <html><head><meta name="robots" content="noindex,nofollow"><title>Модуль не активизирован (module is not installed)</title><style>body, td {font-family:Tahoma,Arial;font-size:9pt;}a:link {text-decoration:underline; color:#0000FF}a:visited {text-decoration:underline; color:#0000FF}a:hover {text-decoration:underline; color:#FF0000}.copy {font-size:7pt;}</style></head><body bgcolor="#FFFFFF"><table height="200" width="100%" border="0"><tr><td align="center">Модуль "<b>Доска объявлений</b>" не активирован.<br><br>Для активации модуля зайдите в панель управления, раздел "Доска объявлений" и нажмите на кнопку "Активировать модуль". <div style="display:none">$BODY$</div> <br><br><center>$POWERED_BY$</center></td></tr></table></body></html><!--OBModule is not installed--><!--Module is not installed--><!--Module is not installed--><!--Module is not installed--><!--Module is not installed--><!--Module is not installed--><!--Module is not installed--><!--Module is not installed--><!--Module is not installed--> 8) Теперь создаем информер: ПУ \ Информеры, создаем новый информер: Название информера: Цвет ника Раздел: Доска объявлений Тип данных: Материалы Способ сортировки: Дата добавления материала А Количество материалов: тут пишем то число, сколько у вас выводится материалов в доске объявлений... Количество колонок: 1 далее в дизайне шаблонов созданного информера удаляете всё и вставляете: Код <script type="text/javascript">$('a[href="тут адрес вашего сайта(пример: diz4u.ucoz.ru)$PROFILE_URL$"]').html('<b><font color="$TITLE$">$USERNAME$</b></font>');</script> и вставляем созданный информер перед всё, установка окончена. | |
|
| |
| Просмотров: 523 | Загрузок: 0 | | |
| Всего комментариев: 0 | |