Предупреждения 1.0
| 07.01.2011, 22:44 | |
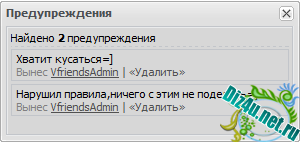
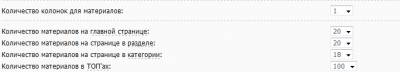
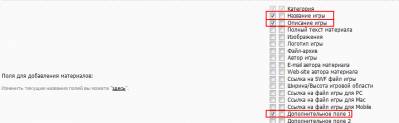
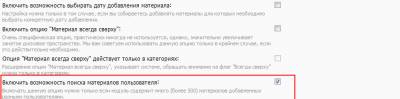
    Приступим к установке скрипта: Для установки предупреждений, нам понадобится модуль "Онлайн игры" и настраиваем его, как показано на скринах. Далее создаём любую категорию (главное чтобы она была с ID-1). После создания категории редактируем шаблон "Онлайн игры » Вид материалов", весь код заменяем на следующее: Code <fieldset>$MESSAGE$<br><font color=gray>Вынес <a href=/index/8-0-$OTHER1$>$OTHER1$</a></font> <a href="javascript://" style="text-decoration: none;" onclick="$('#delbMarkPanel$ID$ > span > a:last').click();"> | «Удалить»</a> <script type="text/javascript">function _entrRem(c,a,b,d){_entrRm[c]=1;document.getElementById( c ).src=b+"/img/fr/EmnAjax.gif";if(confirm("Снять предупреждение??")){_uPostForm("",{url:a});setTimeout("document.location.reload()",1000)}}</script></fieldset> <span style="display:none;" id="delbMarkPanel$ID$">$MODER_PANEL$<script type="text/javascript">function _entrRem(c,a,b,d){_entrRm[c]=1;document.getElementById( c ).src=b+"/img/fr/EmnAjax.gif";if(confirm("Удалить закладку?")){_uPostForm("",{url:a});setTimeout("document.location.reload()",1000)}}</script></span><fieldset style="display:none;text-align:center;" id="bmd$ID$"><b>Предупреждение снято.</b></fieldset> <script type="text/javascript">function _entrRem(c,a,b,d){_entrRm[c]=1;document.getElementById( c ).src=b+"/img/fr/EmnAjax.gif";_uPostForm("",{url:a})}</script> <span style="display:none;" id="delbMarkPanel$ID$">$MODER_PANEL$</span> Далее заходим на "Онлайн игры » Страница поиска и рейтинга материалов" и весь код заменяем на: Code $BODY$Нет ни одного предупреждения. <style>$POWERED_BY$</style> Следующим делом настраиваем права групп пользователей для модуля "Онлайн игры". Если у вас другие группы, то делаем всё так же. Теперь к установке самих предупреждений. Заходим в персональную страницу пользователя и находим похожее: Code ...Здесь какой-либо код, у каждого может быть разным... Если нашли что-то похожее, ставим после этого: Code <div id="block3" class="udtb"><div class="udtlb">Предупреждения:</div><a href="javascript:predup();" style="text-decoration: none;"><b>$_STUFF_ENTRIES$</b></a> <a href="javascript://" onclick="ololo();">[повысить уровень]</a></div> <script> function ololo(){$.get("/index/14/",function(a){$.post("/index/",{s:"$_USERNAME$",subject:"Предупреждение",message:"Вам вынесено предупреждение!",a:18},function(b){var c=$('cmd[t="eMessage"][p="innerHTML"]',b).text()})})if(message=prompt('Введите причину предупреждения:')){$.get('/stuff/1-0-0-0-1',function(data){$.post('/stuff/',{a:12,id:0,jkd428:1,jkd498:1,ocat:1,user:'$_USERNAME$',brief:message,other1:'$USERNAME$',ssid:$('input[name="ssid"]',data).val()},function(){})})}} function predup(){new _uWnd('link','Предупреждения',300,110,{align:0,shadow:0,autosize:1,maxh:350,minh:100,resize:0,},'Найдено <b>$_STUFF_ENTRIES$</b> предупреждени4||$_STUFF_ENTRIES$%100>10&&$_STUFF_ENTRIES$%100<15)?>йея<hr> <div id="lol">Загрузка...</div>'); var after = setTimeout("$('#lol').load('/stuff/0-0-$_USER_ID$-0-17');",750);} </script> Но к сожалению может случить так, что вы не нашли ничего похожего, тогда просто ставим этот код в любое место, где вам нужно вывести предупреждения. | |
|
| |
| Просмотров: 1017 | Загрузок: 0 | | |
| Всего комментариев: 0 | |