| 05.12.2010, 03:01 | |
| Любую новость можно запросто добавить в свои закладки, чтобы не потерять её ;). Изначально:
Code <div class="bMarkFrm"> <span style="display:none;" id="delbMarkPanel$ID$">$MODER_PANEL$<script type="text/javascript">function _entrRem(c,a,b,d){_entrRm[c]=1;document.getElementById( c ).src=b+"/img/fr/EmnAjax.gif";if(confirm("Удалить закладку?")){_uPostForm("",{url:a});setTimeout("document.location.reload()",1000)}}</script></span><fieldset id="bm$ID$" style="padding:5px;"><table width="100%"><tr><td align="left"><a href="$OTHER1$">$TITLE$</a></td><td align="right"><a class="delimga" href="javascript://" onclick="$('#delbMarkPanel$ID$ > span > a:last').click();"><img style="border:0;" src="/.s/img/icon/del.png" style="vertical-align:middle;"></a></td></tr></table></fieldset> </div>as3xg4x$OTHER2$<span id="delbMarkPanel$OTHER2$">$MODER_PANEL$</span> Доска объявлений » Страница поиска и рейтинга материалов: Code <html> <head> <title>Title</title> </head> <body> <div class="bookmarksq"> $BODY$ <div class="bookMarksG"><a href="javascript:bMarksView();">$NUM_ENTRIES$ заклад4||$NUM_ENTRIES$%100>10&&$NUM_ENTRIES$%100<15)?>оккаки</a>нет закладок</div> </div> $POWERED_BY$ </body> </html> Новости сайта » Страница материала и комментариев к нему, перед :
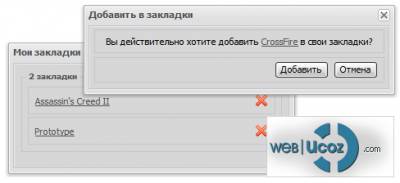
Code <div style="overflow:hidden;width:0;height:0;visibility:hidden;" class="bookMarksT"></div> <script type="text/javascript"> var bMarksAdd='<a href="javascript:bMarks()">Добавить в закладки</a>'; var bMarksRem='<a href="javascript:bMarksDel()">Удалить из закладок</a>'; $('.bookMarksT').load('/board/0-0-0-0-17 .bookmarksq', function(){ if($('.bookMarksT').text().indexOf('as3xg4x$ID$') != -1){bMarksRemS()}else{bMarksAddS()};}); function bMarksAddS(){$("#bookMarks").html(bMarksAdd);}function bMarksRemS(){$("#bookMarks").html(bMarksRem);}function bMarksDel(){new _uWnd("bMarksD","Удалить из закладок",380,300,{autosize:1,align:"left"},'<fieldset><div style="padding:5px 0;" align="center">Вы действительно хотите удалить <a href="$ENTRY_URL$">$ENTRY_TITLE$</a> из своих закладок?</div></fieldset><fieldset style="margin-top:5px;"><table border="0" cellpadding="2" cellspacing="1" width="100%"><tr><td></td><td align="right"><table border="0" cellpadding="0" cellspacing="0" onmousedown="this.className=\'downBtn\'" onmouseover="this.className=\'overBtn\'" onmouseout="this.className=\'outBtn\'"><tr><td class="myBtnLeft"><img alt="" border="0" src="http://s1.ucoz.net/img/1px.gif"/></td><td class="myBtnCenter"><div class="myBtnCont x-unselectable" unselectable="on" onclick="$(\'#delbMarkPanel$ID$ > span > a:last\').click(); _uWnd.alert(\'<div class=myWinSuccess>Закладка удалена</div>\', \'\', {w: 200,h: 90,tm: 3000,close: 0});_uWnd.close(\'bMarksD\');setTimeout(\'document.location.reload()\',2200);$(\'#bookMarks\').fadeOut(\'slow\')"><a href="javascript://">Удалить</a></div></td><td class="myBtnRight"><img alt="" border="0" src="http://s1.ucoz.net/img/1px.gif"/></td></tr></table></td><td style="padding-left:5px;" width="1%" align="right"><table border="0" cellpadding="0" cellspacing="0" onmousedown="this.className=\'downBtn\'" onmouseover="this.className=\'overBtn\'" onmouseout="this.className=\'outBtn\'"><tr><td class="myBtnLeft"><img alt="" border="0" src="http://s1.ucoz.net/img/1px.gif"/></td><td class="myBtnCenter"><div class="myBtnCont x-unselectable" unselectable="on" onclick="_uWnd.close(\'bMarksD\')"><a href="javascript://">Отмена</a></div></td><td class="myBtnRight"><img alt="" border="0" src="http://s1.ucoz.net/img/1px.gif"/></td></tr></table></td></tr></table></fieldset>');}function bMarks(){new _uWnd("bMarks","Добавить в закладки",380,300,{autosize:1,align:"left"},'<fieldset><div style="padding:5px 0;" align="center">Вы действительно хотите добавить <a href="$ENTRY_URL$">$ENTRY_TITLE$</a> в свои закладки?</div></fieldset><fieldset style="margin-top:5px;"><table border="0" cellpadding="2" cellspacing="1" width="100%"><tr><td></td><td align="right"><table border="0" cellpadding="0" cellspacing="0" onmousedown="this.className=\'downBtn\'" onmouseover="this.className=\'overBtn\'" onmouseout="this.className=\'outBtn\'"><tr><td class="myBtnLeft"><img alt="" border="0" src="http://s1.ucoz.net/img/1px.gif"/></td><td class="myBtnCenter"><div class="myBtnCont x-unselectable" unselectable="on" onclick="bMarksP(\'$ENTRY_TITLE$\',\'$ENTRY_URL$\',\'as3xg4x$ID$\');"><a href="javascript://">Добавить</a></div></td><td class="myBtnRight"><img alt="" border="0" src="http://s1.ucoz.net/img/1px.gif"/></td></tr></table></td><td style="padding-left:5px;" width="1%" align="right"><table border="0" cellpadding="0" cellspacing="0" onmousedown="this.className=\'downBtn\'" onmouseover="this.className=\'overBtn\'" onmouseout="this.className=\'outBtn\'"><tr><td class="myBtnLeft"><img alt="" border="0" src="http://s1.ucoz.net/img/1px.gif"/></td><td class="myBtnCenter"><div class="myBtnCont x-unselectable" unselectable="on" onclick="_uWnd.close(\'bMarks\')"><a href="javascript://">Отмена</a></div></td><td class="myBtnRight"><img alt="" border="0" src="http://s1.ucoz.net/img/1px.gif"/></td></tr></table></td></tr></table></fieldset>');}function bMarksP(a,b,d){$.get("/board/1-0-0-0-1",function( c ){$.post("/board/",{jkd498:1,jkd428:1,a:12,ssid:$('input[name="ssid"]',c).val(),title:a,other1:b,other2:d,ocat:1},function(){_uWnd.alert("<div class='myWinSuccess'>Закладка добавлена</div>","",{w:200,h:90,tm:3000,close:0});_uWnd.close("bMarks");setTimeout("document.location.reload()",2200);$("#bookMarks").fadeOut("slow");});});} </script>
Code var bMarksAdd='Добавить в закладки'; — кнопка «добавить в закладки»; var bMarksRem='Удалить из закладок'; — кнопка «удалить из закладок», естественно (если вы не знаете что и зачем это, лучше не трогайте). И тоже в Новости сайта » Страница материала и комментариев к нему, но уже в том месте, где вы хотите видеть кнопку «добавить»/«удалить»:
Code div id="bookMarks"><!--Картинка которая будет показывать пока грузится кнопка--><img src="http://uscripts.ru/img/ajax.gif" border="0" alt="" /></div> В любом месте, где необходимо вывести кнопку "У вас N закладок": Code <span class="bMarksColS"># закладок<script type="text/javascript">$.get("/board/0-0-0-0-17",function(a){$(".bMarksColS").html($(".bookMarksG",a).html());});</script></span> <script type="text/javascript">function bMarksView(){new _uWnd("bMarksViewA","Мои закладки",350,100,{autosize:1,minh:120,maxh:500,align:"left",oncontent:function(){$.get("/board/0-0-0-0-17",function(data){$(".bMarkFrm:lt(50)",data).each(function(){$(".bmA").after(this.innerHTML)});$(".bookMarksU").text($(".bookMarksG",data).text())})}},'<fieldset style="padding:5px;margin:5px;"><legend align="left" style="font-weight:bold;" class="bookMarksU"></legend><div align="center"><div class="bmA"></div></div></fieldset>')};</script> | |
|
| |
| Просмотров: 1359 | Загрузок: 0 | | |
| Всего комментариев: 0 | |